고정 헤더 영역
상세 컨텐츠
본문
728x90
View)란 프레임워크에 내장된 웹 브라우저 컴포넌트로 뷰(View)의 형태로 앱에 임베딩하는 것을 말한다.
즉, 앱 안에 HTML iframe을 넣어 놓은 것이다.
즉, WebView는 앱 내에 웹 브라우저를 넣는 것이다.
웹 페이지를 보기 위해서 혹은 앱 안에서 HTML을 호출하여 앱을 구현하는 하이브리드 형태의 앱을 개발하는데에도 많이 사용
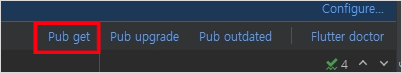
pubspec.yaml 에 webview_flutter: ^3.0.0추가 후 우측 상단 Pub get 클릭하여 설치
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
webview_flutter: ^3.0.0
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: WebView(
initialUrl: 'https://blog.codefactory.ai',
javascriptMode: JavascriptMode.unrestricted,
),
);
}
}initialUrl: 'https://blog.codefactory.ai', 연결할 주소를 입력
javascriptMode: JavascriptMode.unrestricted, javascript를 사용하기 위해 입력 필수
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class HomeScreen extends StatelessWidget {
WebViewController? controller;
final homeUrl = 'https://blog.codefactory.ai';
HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
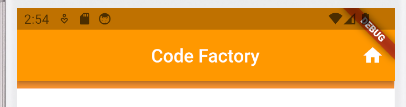
title: Text('Code Factory'),
backgroundColor: Colors.orange,
centerTitle: true,
actions: [
IconButton(
onPressed: () {
if (controller == null) {
return;
}
controller!.loadUrl(homeUrl);
},
icon: Icon(
Icons.home,
))
],
),
body: WebView(
onWebViewCreated: (WebViewController controller) {
this.controller = controller;
},
initialUrl: homeUrl,
javascriptMode: JavascriptMode.unrestricted,
),
);
}
}webview 컨트롤러를 활용하여 화면을 컨트롤 할 수 있게 하고
body: WebView(
onWebViewCreated: (WebViewController controller) {
this.controller = controller;
},
initialUrl: homeUrl,
javascriptMode: JavascriptMode.unrestricted,
),appBar 앱의 상단 부분 기본으로 제공하는 홈버튼을 넣고 actions를 사용 하여 클릭하면 홈(정해진 url)으로 이동하게 컨트롤러를 사용 할 수 있다.
appBar: AppBar(
title: Text('Code Factory'),
backgroundColor: Colors.orange,
centerTitle: true,
actions: [
IconButton(
onPressed: () {
if (controller == null) {
return;
}
controller!.loadUrl(homeUrl);
},
icon: Icon(
Icons.home,
))
],
),
Android와 iOS에서 http프로토콜 사용하는 법
iOS의 Runner 폴더 안의 Info.plist 파일의 제일 하단에 아래 코드 추가
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsLocalNetworking</key>
<true/>
<key>NSAllowsArbitraryLoadsInWebContent</key>
<true/>
</dict>Android의 app\src\main 폴더안에 AndroidManifest.xml 파일의 상단에 아래 코드 추가
<uses-permission android:name="android.permission.INTERNET"/>
// 인터넷 사용 허용!! 배포시 반드시 입력
<application
android:label="web_view"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher"
android:usesCleartextTraffic="true"> //http 사용 허용4.2.2 버전으로 업데이트되어 아래와 같이 코드 작성
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
final homeUrl = Uri.parse('https://blog.codefactory.ai');//문자를 uri로 변환 후 변수선언
class HomeScreen extends StatelessWidget {
WebViewController controller= WebViewController()
..setJavaScriptMode(JavaScriptMode.unrestricted) // 자바스크립트 사용
..loadRequest(homeUrl);// 함수 사용시 해당 uri로 이동
HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Code Factory'),
backgroundColor: Colors.orange,
centerTitle: true,
actions: [
IconButton(
onPressed: () {
controller.loadRequest(homeUrl);컨트롤러의loadRequest함수사용 uri로 이동
},
icon: Icon(
Icons.home,
))
],
),
body: WebViewWidget( // WebView => WebViewWidget 로 변경
controller: controller, 컨트롤러를 로드함
)
);
}
}728x90
'Flutter(Dart 포함)' 카테고리의 다른 글
| 10-2. StatefulWidget (flutter) (0) | 2023.09.20 |
|---|---|
| 10-1. StatefulWidget (flutter) (0) | 2023.09.19 |
| 8. Row 와 Column (flutter) (0) | 2023.09.15 |
| 7. Splash Screen (flutter) (0) | 2023.09.14 |
| 6. Widget Tree 정의 (Flutter) (0) | 2023.09.14 |




