고정 헤더 영역
상세 컨텐츠
본문
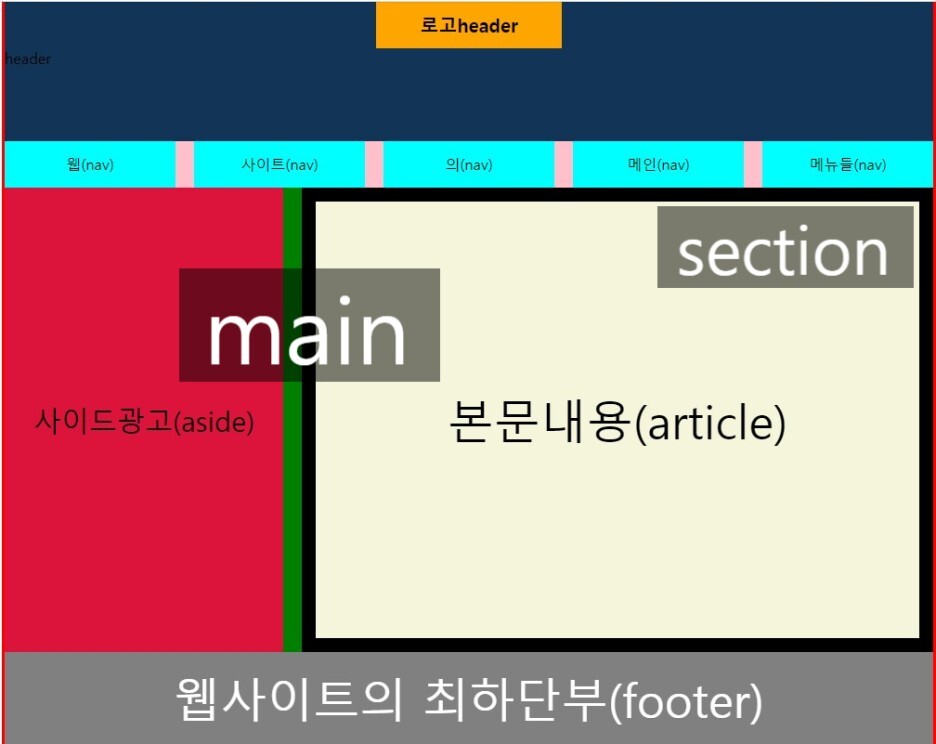
시맨틱 태그란?
개발자들이 원하는 이름(id,class)으로 코딩을 진행하면 제3자가 웹사이트를 유지보수 할 때 문제가 될 수 있어서 웹사이트의 공간을 분할하여 태그화 시켜서 구분지어 누구나 유지보수 할 때 수정할 부분을 알아보기 쉽게 만든 태그이며 속성은 display:block이다.
1. header
웹사이트에서 로고를 포함한 부분으로 가장 위쪽에서 한눈에 사이트의 이름을 알 수 있어야한다.
2. nav
웹사이트의 메뉴들을 담아두는 영역
3. main
header,nav,footer 을 제외한 모든 시맨틱 태그들이 있는 영역
3-1. aside
사이트 한쪽 측면에 광고등을 담아두는 영역
3-2. section
본문 내용 전체를 담아두는 영역 (ul태그와 비슷하다.)
3-3. article
본문 내용의 일부 (li태그와 비슷하다.)
4.footer
웹사이트의 가장 아래에 위치한 영역 각종 영역이나 쇼핑몰의 경우 사업자/ 통신판매신고 번호 등이 들어간다.

audio 태그
audio 태그는 오디오 파일을 재생해준다.
1. controls
재생시 옵션바를 추가해주는 옵션 보편적으로 잘 사용하지 않는다.
2. autoplay
웹페이지가 열리면 동영상이 자동으로 실행되게해주는 옵션
정책문제로 반드시 muted 옵션과 같이 사용해줘야한다.
3. loop
끝나면 자동으로 다시 처음부터 재생해주는 옵션
4. src
오디오 파일의 경로를 정해준다.
브라우저마다 재생가능한 파일이 있기때문에 여러소스의 경로 및 타입을 적어줄 수 있다.
<audio>
<source src="파일 경로" type="audio/소스타입1">
<source src="파일 경로" type="audio/소스타입2">
<source src="파일 경로" type="audio/소스타입3">
</audio>
video 태그
video 태그는 display:inline-block 속성으로 중앙정렬시 inline-block을 중앙정렬 하는 방법을 사용한다.
video 태그는 태그 자체에 옵션을 작성해줘야한다.
옵션의 종류
1. controls
재생시 옵션바를 추가해주는 옵션 보편적으로 잘 사용하지 않는다.
2. autoplay
웹페이지가 열리면 동영상이 자동으로 실행되게해주는 옵션
정책문제로 반드시 muted 옵션과 같이 사용해줘야한다.
3. muted
소리를 없애주는 음소거 옵션으로 autoplay 와 같이 사용해준다.
4. loop
동영상이 끝나면 자동으로 다시 처음부터 재생해주는 옵션
video 태그의 경우 크기조절시 width.height 값을 변경하여 크기를 조절 할 수 있다. (*비율을 변경되지 않는다)
주로 width 값을 변경하여 크기 조절한다!!!
div 태그를 사용하여 재생 비율을 바꿔 줄 수 있다.(왜곡이 되지는 않고 보여지는 비율만 조정가능)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>video #2</title>
<style>
*{margin:0;padding:0;}
video{width:100%;background-color:red;
margin-top:-300px;} /*영상의 위치를 위쪽으로 300px 만큼 위로 이동하였다.*/
div{width:100%;height:400px;overflow:hidden;} /*보여지는 창의 크기를 가로는 동일하게 설정하였으나
세로길이를 400px 만큼만 보이게 하였고 overflow:hidden을 사용하여
400px를 초과하는 부분은 보이지 않게 하였다.*/
</style>
</head>
<body>
<div><video src="1.mp4" autoplay muted loop></video></div>
</body>
</html>
'Front-end > HTML' 카테고리의 다른 글
| HTML web2 06일차 - dnf,wbr 태그, 슬라이드 (0) | 2023.05.29 |
|---|---|
| HTML web2 04일차 - cursor,iframe,form태그 (0) | 2023.05.27 |
| HTML 13일차-기타정보(em,rem 중요!!) (0) | 2023.05.25 |
| HTML 12일차 - 목록태그,여백 계산하기 (0) | 2023.05.25 |
| HTML-10일차 display (0) | 2023.05.24 |




