HTML-web2-심화 학습- background
background
background는 가장 많이 사용하는 CSS속성이다.
배경색을 주거나 배경이미지를 배치하는등에 사용된다.
1. background-color
배경색을 정해주는 속성으로 hex코드 또는 rgb,rgba등으로 지정해 줄 수 있다.
hex코드-#aaaaaa
rgb-(170, 170, 170)
rgba-(170, 170, 170,1) a값은 명도이다. 0에 가까울수록 투명해지고 1에 가까울수록 진해진다.
<head>
<meta charset="utf-8">
<title>background</title>
<style>
.bg{
width: 200px;
height: 200px;
margin: 10px;
background-color: #aaaaaa;
;
}
.a{
width: 200px;
height: 200px;
margin: 10px;
background-color: rgb(170, 170, 170);
}
.b{
width: 200px;
height: 200px;
margin: 10px;
background-color: rgba(170, 170, 170,0.5);
}
</style>
</head>
<body>
<div class="bg"></div>
<div class="a"></div>
<div class="b"></div>
</body>
</html>
2. background-image
background-image : url(이미지 경로)을 사용하여 원하는 이미지를 배경에 넣을 수 있다.
단, 크기가 다르다면 반복적으로 이미지가 채워진다.
.bg{
width: 500px;
height: 500px;
margin: 10px;
background-image: url(13.jpg);
}
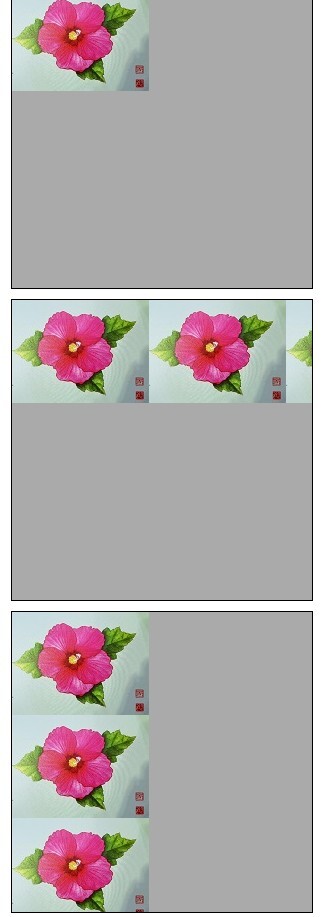
3. background-repeat
background-repeat : no-repeat(repeat) 이속성을 작성하지 않으면 위에설명한대로 이미지가 반복적으로 채워지게 된다.
repeat는 기본값이기 때문에 생략해도 된다. 가로축에 반복하고싶다면 repeat-x , 세로축에 반복하고 싶다면 repeat-y를 사용하면 된다.
.bg,.a,.b{
width: 300px;
height: 300px;
margin: 10px;
border: 1px solid black;
background-color: #aaa;
background-image: url(13.jpg);
}
.bg{
background-repeat: no-repeat;
}
.a{
background-repeat: repeat-x;
}
.b{
background-repeat: repeat-y;
}
4. background-size
auto - 기본값으로 이미지의 원래크기로 출력해준다.
contain - 이미지를 자르거나 늘리지않고 이미지를 가로크기에 맞게 늘리며 이미지가 반복 될 수 있다.
cover - 비율을 맞추면서 이미지를 늘려 공간을 채움 이미지 잘릴 수 있음
length- 사용자가 지정하는 가로 ,세로 px값으로 크기를 정해주며 이미지 반복 될 수 있음
% - 사용자가 지정하는 가로 ,세로 %값으로 크기를 정해줄 수 있음(가변형)
.bg,.a,.b{
width: 300px;
height: 300px;
margin: 10px;
border: 1px solid black;
background-color: #aaa;
background-image: url(13.jpg);
}
.bg{
background-size: contain;
}
.a{
background-size: cover;
}
.b{
background-size: 50% 50%;
}